Axios vs Fetch - What to use in 2020?
It’s 2020 and fetch has come a long way. Axios is still recommended, and for good reasons.
There are many reasons to call Axios the obvious winner when it comes to business. Fetch API is also improving everyday, but it still lacks some awesome features.
Here is an overview of what this article is going to be about.

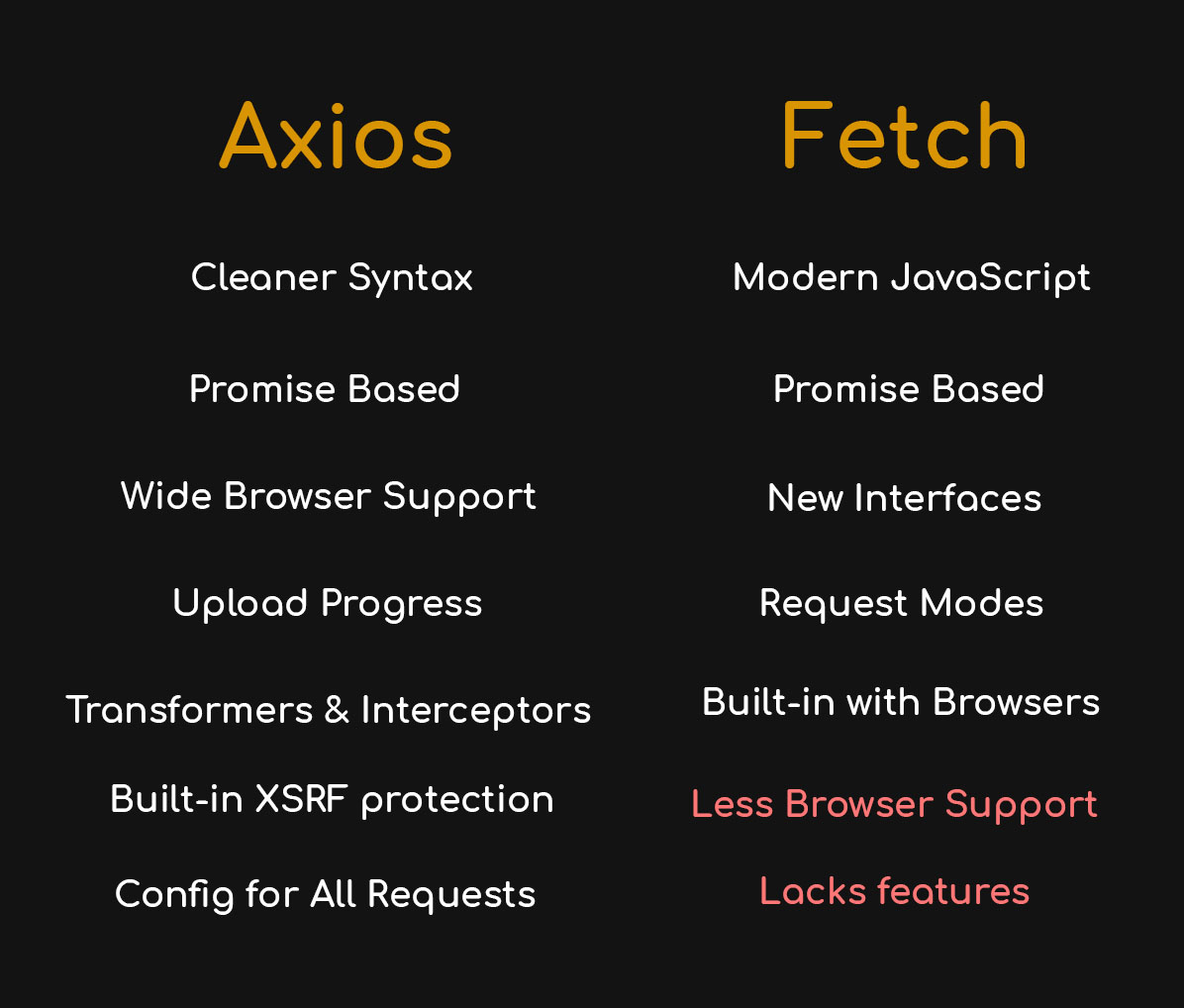
Axios vs Fetch
We’ll be comparing both Axios and Fetch in an interesting way. First off, let’s just throw in the stuff we know both of them can handle.
What Axios and Fetch both can perform
- GET, POST, PUT and DELETE Requests, pretty basic.
- Handle File Uploads using FormData API.
- Multiple simultaneous requests.
- Cancel or Abort requests.
- Set headers.
- Promise based operations.
Only Axios can,
- Provide upload and download progress events.
- Transform and Intercept each request.
- Provide Built-in XSRF protection.
- Allow configuration for all request using isomorphic object.
- Provide wide range of supported browsers.
Axios is great but it can’t
- Be built-in into browsers by default.
Only Fetch can,
- Request Modes (No-Cors, Cors, etc).
- Provide new interfaces
- Header
- Request
- Response
- Be included in all major browsers by default.
Fetch can’t,
- Provide good enough browser support. Not supported on IE 11 & Opera Mini.
- Do upload or download progress.
- Provide isomorphic configuration options.
- Compete with XHR just yet.
I guess that’s pretty much it. I will add or update this if I find something else. Why don’t you help me through commenting below?
What will you be using?
I would recommend Axios, just because of all the great features and capabilities. Fetch is the way of doing requests correctly, but it’s not ready to take the challenges of the modern paradigm.